зңӢйўҳзӣ®еҫҲжӢ—еҸЈпјҢtiandiд№ҹдёҚзҹҘйҒ“жҳҜеҗҰиЎЁиҝ°зҡ„жӯЈзЎ®гҖӮиҜҙзҡ„е…·дҪ“зӮ№е°ұжҳҜпјҢhtml5жңүдёӘеҸ«Geolocationзҡ„дёңиҘҝпјҢиҝҷдёӘдёңиҘҝе°ҒиЈ…еңЁ navigator.geolocation еұһжҖ§йҮҢпјҢе…·дҪ“зҡ„дҪңз”ЁжҳҜиғҪжҳҫзӨәжөҸи§ҲеҷЁзҡ„ең°еқҖдҪҚзҪ®гҖӮе®ғжңүдёҖдёӘж–№жі•еҸ«еҒҡgetCurrentPositionпјҢиҖҢиҝҷдёӘж–№жі•жңү3дёӘеҸӮж•°пјҢеҚіgetCurrentPosition(successCallback,errorCallback,positionOptions)гҖӮе…¶дёӯ第дёүдёӘеҸӮж•°е°ұжҳҜжң¬ж–Үж ҮйўҳжүҖиҜҙзҡ„пјҢChrome andriodзүҲжң¬еҘҪеғҸе®Ңе…ЁеҝҪз•ҘдәҶжӯӨеҸӮж•°пјҢеҪ“然жЎҢйқўзүҲзҡ„ChromeеҘҪеғҸжІЎжңүиҝҷдёӘй—®йўҳгҖӮ
positionOptionsеҸӮж•°жҳҜдёҖдёӘjsonзҡ„еҪўејҸпјҢжңүдёүдёӘеҖјпјҡ
enableHighAcuracy вҖ” еёғе°”еҖјпјҡ иЎЁзӨәжҳҜеҗҰеҗҜз”Ёй«ҳзІҫзЎ®еәҰжЁЎејҸпјҢеҰӮжһңеҗҜз”Ёиҝҷз§ҚжЁЎејҸпјҢжөҸи§ҲеҷЁеңЁиҺ·еҸ–дҪҚзҪ®дҝЎжҒҜж—¶еҸҜиғҪйңҖиҰҒиҖ—иҙ№жӣҙеӨҡзҡ„ж—¶й—ҙгҖӮ
timeout вҖ” ж•ҙж•°пјҡ иЎЁзӨәжөҸи§ҲйңҖиҰҒеңЁжҢҮе®ҡзҡ„ж—¶й—ҙеҶ…иҺ·еҸ–дҪҚзҪ®дҝЎжҒҜпјҢеҗҰеҲҷи§ҰеҸ‘errorCallbackгҖӮ
maximumAge вҖ” ж•ҙж•°/еёёйҮҸпјҡ иЎЁзӨәжөҸи§ҲеҷЁйҮҚж–°иҺ·еҸ–дҪҚзҪ®дҝЎжҒҜзҡ„ж—¶й—ҙй—ҙйҡ”гҖӮ
иҝҷйҮҢж¶үеҸҠеҲ°зҡ„е°ұжҳҜenableHighAcuracyпјҢиҝҷдёӘеҸӮж•°й»ҳи®ӨжҳҜfalseпјҢеҸӘйңҖиҰҒWIFIжҲ–иҖ…GPRSеҚіеҸҜиҝӣиЎҢжЁЎзіҠе®ҡдҪҚпјҢеҪ“еҸҳдёәtrueж—¶пјҢиЎЁзӨәйңҖиҰҒgpsиҝӣиЎҢзІҫзЎ®е®ҡдҪҚгҖӮ
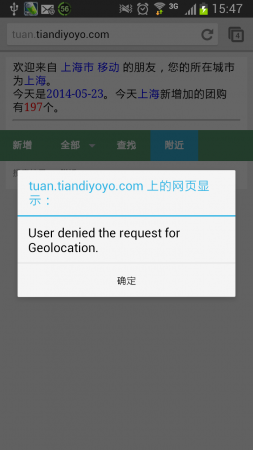
жқҘзңӢдёҖдёӢдёӢйқўзҡ„д»Јз ҒпјҢд»Јз ҒжқҘиҮӘеӨ©ең°еӣўпјҢе®һйҷ…иҝҗз”ЁеҪ“дёӯ,tiandiеҸ‘зҺ°Chrome androidзүҲдёӢе…ій—ӯgpsеҠҹиғҪеҗҺпјҢеҰӮжһңз”ЁеҲ°getCurrentPositionI(successCallback,errorCallback,null)зҡ„иҜқпјҢеҚіз¬¬3дёӘеҸӮж•°йҖүдёәй»ҳи®ӨеҖјпјҢChrome androidдјҡжҠҘй”ҷPERMISSION_DENIEDпјҢиҖҢз”ЁUCWEBеҲҷдёҚдјҡгҖӮ
var geo = navigator.geolocation;
geo.getCurrentPosition(function (pos) {
var coord = pos.coords;
accuracy = coord.accuracy;
latitude = coord.latitude;
longitude = coord.longitude;
//alert(latitude+"|"+longitude);
searchajax(city,latitude,longitude);
},
function (error) {
switch(error.code)
{
case error.PERMISSION_DENIED:
alert("User denied the request for Geolocation.");
break;
case error.POSITION_UNAVAILABLE:
alert("Location information is unavailable.");
break;
case error.TIMEOUT:
alert("The request to get user location timed out.");
break;
case error.UNKNOWN_ERROR:
alert("An unknown error occurred.");
break;
}
});
е…·дҪ“еҸҜд»ҘеҲҶеҲ«з”ЁUCWEBе’ҢChrome androidзӮ№еҮ»еҜјиҲӘйЎөдёҠзҡ„еӨ©ең°еӣўзҡ„йҷ„иҝ‘еҠҹиғҪжқҘжҹҘзңӢгҖӮ
姑且иҝҷйҮҢе°ұеҪ“е®ғжҳҜдёҖдёӘChrome androidзүҲдёҠзҡ„bugеҗ§гҖӮ


еҲҶдә«дәҶиҝҷзҜҮж–Үз« пјҢж„ҹи§үеҫҲеӨҚжқӮгҖӮ
жқҘи®ҝе’ҜВ·