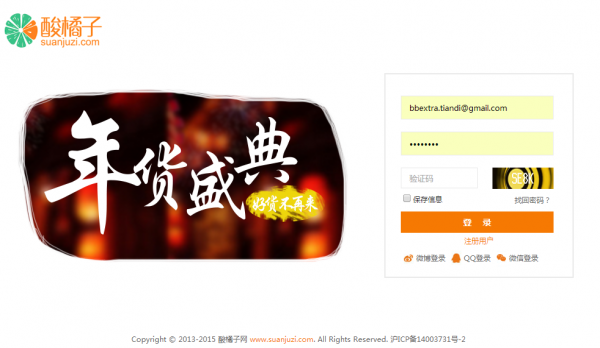
з”ұдәҺй…ёж©ҳеӯҗе®ҳзҪ‘ж—§зҡ„зҷ»еҪ•з•Ңйқўж ·ејҸе®һеңЁжҳҜдёҚе Әе…Ҙзӣ®пјҢиҮӘд»ҺеүҚз«Ҝе·ҘзЁӢеёҲзҰ»иҒҢеҗҺпјҢиҷҪ然еҸҲжқҘдәҶдёӘеүҚз«Ҝе·ҘзЁӢеёҲпјҢж— еҘҲдәәжүӢдёҚеӨҹпјҢж–°жқҘзҡ„йӮЈдҪҚдёҖжқҘе°ұиў«tiandiеҸ«еҺ»йҮҚеҶҷж•ҙдёӘжүӢжңәзүҲзҡ„жЁЎжқҝдәҶпјҢжүҖд»ҘиҝҷдёӨеӨ©пјҢtiandiзЁҚеҫ®з©әдәҶзӮ№зҡ„ж—¶еҖҷпјҢејҖе§ӢиҮӘе·ұйҮҚеҶҷдәҶй…ёж©ҳеӯҗе®ҳзҪ‘зҡ„зҷ»еҪ•з•ҢйқўгҖӮ
ж–°з•ҢйқўйҮҮеҸ–зҡ„жҳҜзұ»дјјж·ҳе®қзҡ„еҒҡжі•пјҢз®ҖжҙҒпјҢе°ҶеӨҙйғЁе’Ңи„ҡжӯҘйҖҡз”ЁжЎЈзӯүж— з”ЁдҝЎжҒҜйғҪ移йҷӨжҺүпјҢеҸӘз•ҷдёӢжңүз”Ёзҡ„зҷ»еҪ•жЎҶдҝЎжҒҜгҖӮз”ұдәҺзҷ»еҪ•жЎҶйҮҢеҸ–ж¶ҲдәҶеҺҹе…Ҳзҡ„labelпјҢдҫӢеҰӮвҖңиҙҰеҸ·вҖқвҖңеҜҶз ҒвҖқзӯүпјҢжүҖд»ҘйңҖиҰҒеңЁinputtextжЎҶеҶ…и®ҫзҪ®й»ҳи®ӨеҖјпјҢеҸҜд»Ҙи®©з”ЁжҲ·жё…жҷ°зҡ„зҹҘйҒ“иҝҷдёӘжЎҶжЎҶжҳҜз”ЁжқҘиҫ“е…Ҙд»Җд№ҲдёңиҘҝзҡ„пјҢеҪ“з”ЁжҲ·зӮ№еҮ»ж—¶пјҢжЎҶжЎҶзҡ„й»ҳи®Өж–Үеӯ—жё…з©әпјҢеҪ“з”ЁжҲ·з§»йҷӨз„ҰзӮ№ж—¶пјҢеҰӮжһңз”ЁжҲ·жІЎжңүиҫ“е…Ҙд»»дҪ•ж–Үеӯ—пјҢеҲҷеҶҚж¬ЎжҳҫзӨәжҸҗзӨәж–Үеӯ—гҖӮиҝҷдёӘеҠҹиғҪеҪ“然еҸҜд»ҘзӣҙжҺҘз”Ёjsзҡ„focusжқҘж”№еҶҷvalueзҡ„еҖје®һзҺ°е№¶дё”жҳҜеҗ„жөҸи§ҲеҷЁйҖҡз”ЁпјҢдёҚиҝҮиҝҷж ·д№ҹеӨӘLowдәҶзӮ№пјҢиҝҷйҮҢд»Ӣз»ҚжҜ”иҫғй«ҳз«Ҝзҡ„еҒҡжі•гҖӮ
Chromeе’ҢFirefoxд»ҘеҸҠIE10+зүҲжң¬пјҢе·Із»Ҹж”ҜжҢҒplaceholderеұһжҖ§пјҢйҖҡиҝҮд»ҘдёӢд»Јз ҒеҸҜд»Ҙж–№дҫҝе®һзҺ°ж•ҲжһңпјҢз®Җз®ҖеҚ•еҚ•еҸӘиҰҒеҠ дёҖдёӘеұһжҖ§е°ұOKгҖӮ
<input name="username" id="username" type="text" placeholder="з”ЁжҲ·еҗҚ/йӮ®з®ұ/жүӢжңә" />
еҜ№дәҺIE9д»ҘдёӢеҗ„зүҲжң¬пјҢtiandiзҡ„жң¬ж„ҸжҳҜиҝҷдәӣеҸҚдәәзұ»зҡ„дёңиҘҝдёҚеҶҚйёҹе®ғдәҶпјҢдёҚиҝҮиҝҷйҮҢиҝҳжҳҜиҜҙдёҖдёӢе…је®№ж–№жі•пјҢеҖҹеҠ©JSжқҘе®һзҺ°гҖӮ
var funPlaceholder = function(element) {
var placeholder = '';
if (element && !("placeholder" in document.createElement("input")) && (placeholder = element.getAttribute("placeholder"))) {
element.onfocus = function() {
if (this.value === placeholder) {
this.value = "";
}
this.style.color = '';
};
element.onblur = function() {
if (this.value === "") {
this.value = placeholder;
this.style.color = 'graytext';
}
};
//ж ·ејҸеҲқе§ӢеҢ–
if (element.value === "") {
element.value = placeholder;
element.style.color = 'graytext';
}
}
};
window.onload = function() {
funPlaceholder(document.getElementById("username"));
}
иҪ»жқҫжҗһе®ҡпјҒ



еҜ№е•ҠпјҢиҜқиҜҙеҚҡдё»жҳҜиҖҒжқҝе•ҠпјҢBOSSе…іжіЁдёӢжҲ‘е‘—пјҢзңӢиғҪз»ҷдёӘеҮ жҜӣй’ұзҡ„дёҚпјҢжҲ‘д№ҹе№ІзӮ№жҙ»гҖӮ
е“ҰпјҢжңүиҝҷдёӘж–°еұһжҖ§пјҢзЎ®е®һеҫҲж–№дҫҝе•ҠгҖӮ
е‘өе‘ө зҺ°еңЁйғҪе·Із»ҸжҳҜдё»з®ЎдәҶпјҹ
е—ҜпјҢзңӢзқҖжҢәдёҚй”ҷзҡ„пјҢж”ҜжҢҒдёҖдёӢпјҒ